在競爭激烈的市場當中,企業網站的設計與用戶體驗至關重要。一個吸引人的企業網站可以帶來更多潛在客戶,並提高業績。在這篇網頁設計教學中,我們將分享7大實用技巧,助你輕鬆打造出色的企業網站,下季度業績輕鬆翻倍!
什麼是企業網頁設計?
企業網頁設計是指專門滿足企業需求、展示品牌形象和產品服務的網站設計過程。與個人網頁設計不同,企業網站設計透過公司的企業形象、簡介和產品介紹,開發潛在客戶,並實現客戶轉化(Conversion)。好的企業網站設計能透過精心設計的主頁、內頁連結和網站結構,引導造訪者沿著內容的鋪陳,一步步將他們轉化為商機。
究竟好的企業網站設計包含什麼元素?在這篇網頁設計教學中,我們將介紹7大實用設計技巧,並輔以不同例子說明,讓你對網頁設計立刻上手!
網頁設計教學:7大實用技巧
技巧一:簡潔明瞭的設計
相對於繁複的設計,簡潔明瞭的網頁設計能讓客戶迅速了解你的企業、產品和服務。選擇對比度高且易讀的字體,以及突顯主要信息的顏色,都有助於提升設計質量。同時,保持網頁布局整潔有序,有助於用戶更容易地找到他們需要的內容。
適當的空間和元素間距也能讓你的網站看起來更加舒適。一個好的網頁設計應該是以用戶體驗為中心,幫助用戶迅速找到所需內容,從而提升滿意度。
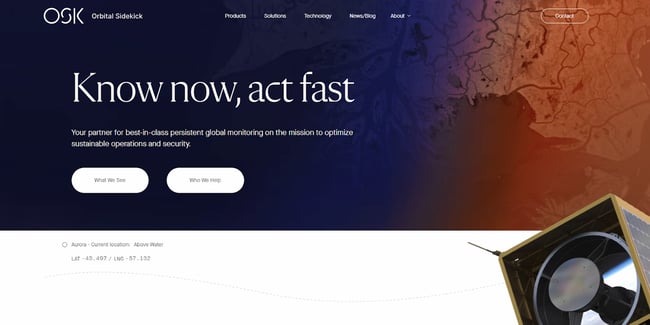
網頁設計教學例子:Orbital Sidekick

(資料來源:Orbital Sidekick)
Orbital Sidekick (OSK)是一家專門從事太空感測服務的企業,旨在利用先進的光譜成像技術為客戶提供實時、全球範圍內的監測解決方案。在其網站設計中,OSK運用了簡潔明瞭的設計風格來有效地傳達公司的核心價值觀和產品特點。網頁設計上使用大量的空間和精簡的元素,以達到清晰易讀的效果。通過精心設計的導航欄和按鈕,用戶能夠迅速瞭解OSK的服務內容、技術優勢以及如何聯繫團隊。
技巧二:響應式網頁設計
響應式網頁設計(Responsive Web Design)能夠使你的網站在不同設備上,都能針對螢幕大小自動調整網頁圖文內容,提供最佳用戶體驗。響應式網頁設計非常重要,因為如果你的潛在客戶正在用手機上網,而你的網站並不能因應裝置而調整內容,他們很有可能會直接關掉網站,造成高跳出率(Bounce Rate)。
因此,在選擇網頁設計軟件的時候,你必須要挑選可以支援響應式網頁設計的工具。HubSpot CMS 支援響應式網頁設計功能,讓你輕鬆地建立能夠適應各種裝置的網站。通過使用HubSpot,你可以確保你的企業網站在任何設備上都能呈現出最佳效果,吸引更多潛在客戶。
網頁設計教學例子:Urban Umbrella
 (資料來源:Urban Umbrella)
(資料來源:Urban Umbrella)
Urban Umbrella 是一家創新型建築蓬棚公司,專注於為建築和翻修項目提供環保、安全且美觀的臨時蓬棚解決方案。Urban Umbrella(UU)在其網站中運用了響應式網頁設計,讓網站的佈局、影像和內容可以自動調整以適應不同尺寸的屏幕。例如,在桌面電腦和筆記本上,UU網站的導航欄通常會水平顯示在頂部,而在手機和平板電腦上,導航欄會折疊成一個漢堡菜單,以節省屏幕空間;內容也會調整為單列顯示,以便用戶更容易瀏覽,找到所需要的內容或訊息。
技巧三:強而有力的CTA(行動呼籲)
行動呼籲(Call-to-Action,簡稱CTA)可說是網站設計中最重要的一環。所謂CTA,即設計者希望用戶在瀏覽網站後所採取的相應行動,包括訂閱電子報、下載資料、購買產品或聯繫團隊。在企業網站設計當中,這一步尤其重要。
有效的CTA設計應有鮮明的顏色、易讀的字體和突出的按鈕形狀,以便在網站上快速吸引用戶的注意力。CTA的位置也非常重要,例如將CTA放置在主頁頂部、文章底部、產品或服務頁面等關鍵位置。你也可以在網站的側邊欄或懸浮窗口中放置額外的CTA,從而提高轉化率。
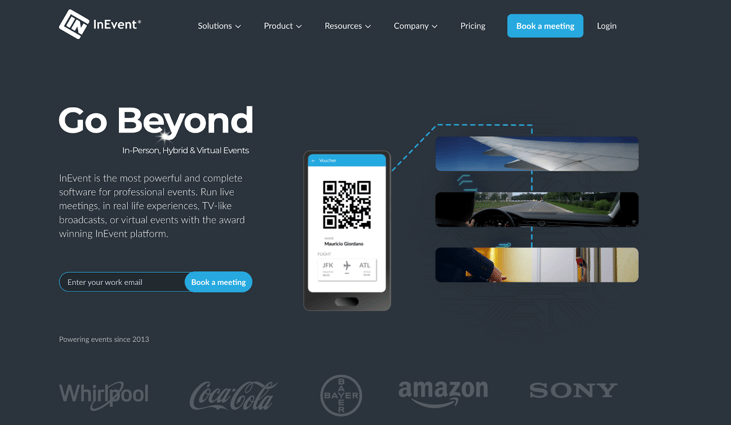
網頁設計教學例子:InEvent

(資料來源:InEvent)
InEvent 是一家專門為企業提供一站式活動管理平台的公司,幫助企業更輕鬆地規劃、執行和監控各種規模的活動。InEvent 的網頁設計上,運用強烈的 CTA 來吸引並引導用戶採取行動。在網站的首頁上方,明顯地設置了一個 "Book a Meeting" 按鈕,方便潛在客戶直接聯繫團隊。
此外,網站的各個部分,例如產品介紹和資源中心,都設有 CTA 按鈕,如 "Learn More"(了解更多),使用戶在獲得相應信息後可以迅速採取行動。這些有針對性的 CTA 設置有助於提高用戶參與度和轉化率,從而為企業帶來更多的客戶和業務機會。
技巧四:搜索引擎優化(SEO)
搜尋引擎優化(Search Engine Optimization,簡稱SEO)對於提升企業網站排名、吸引潛在客戶具有關鍵作用。網頁設計過程中,讓你的網站在搜尋引擎上獲得較高曝光度和排名,對企業拓展業務至關重要。
要實現理想的SEO效果,你需注意以下幾點:選擇適當的關鍵詞(Keywords)、創建高品質內容、確保頁面載入速度快、使用易懂的網址結構,以及添加合適的標題標籤和Meta描述。此外,妥善管理網站上的內部連結和外部連結,有助於讓搜尋引擎更好地理解你的網站內容,從而提升排名。瞭解更多關於影響搜尋排名的因素,請參考關於Technical SEO的文章!
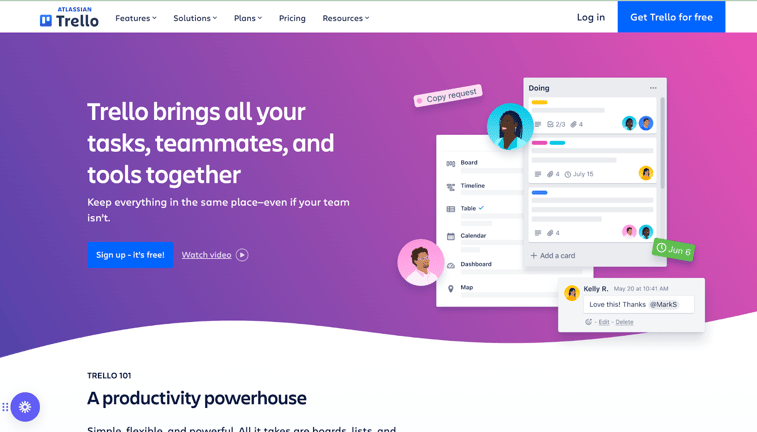
網頁設計教學例子:Trello

(資料來源:Trello)
Trello 是一個知名的專案管理和協作工具。Trello的網站的標題和內容充分考慮了用戶可能搜索的關鍵詞,如 Productivity 和 Workflows (工作流程)等。此外,網站內部鏈接策略清楚明確,有利於搜索引擎抓取和索引,讓用戶可以方便地在網站內部跳轉,快速找到他們感興趣的資訊。
技巧五:高品質的圖像和視頻內容
在企業網頁設計中,高品質的圖像和視頻內容尤其重要。優秀的視覺元素可以吸引用戶的注意力,提高用戶在網站上的停留時間,並加強品牌形象。因此,你需要選擇與品牌形象相符的專業圖片和影片,盡量避免使用低解析度或與主題無關的素材。
除此以外,你還需要考慮它們在網頁上的佈局和呈現方式。合理的圖像和影片排版可以讓網站看起來更加整潔和高效,提高用戶的瀏覽體驗。
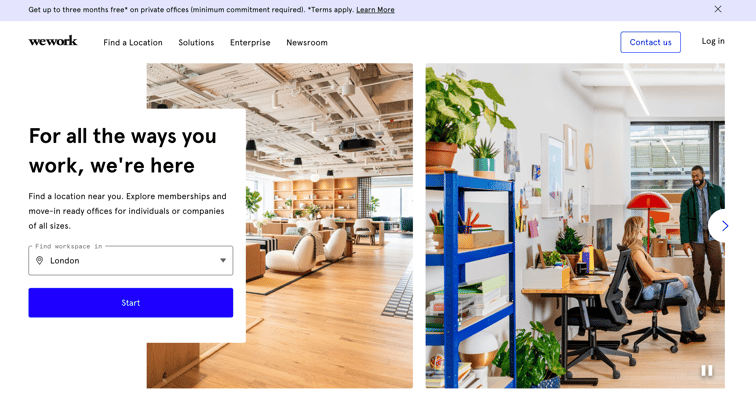
網頁設計教學例子:WeWork
 (資料來源:WeWork)
(資料來源:WeWork)
WeWork 是一家全球知名的共享工作空間供應商,為企業和個人提供靈活的辦公解決方案。在WeWork的官方網站上,首頁展示了一幅引人注目的實景攝影,展示了現代化的共享工作空間和人們在其中互動的情景。這種高品質的實景攝影使網站看起來更加專業、真實並具有吸引力。
這張照片不僅突顯了 WeWork 品牌形象,而且在視覺上令人印象深刻。WeWork 的網站還巧妙地將影片內容融入其中,使用戶可以通過視頻了解其提供的工作空間和服務。高品質的圖像和視頻內容在 WeWork 網站設計中起到了至關重要的作用,使其成功吸引和留住了潛在客戶。
技巧六:社交媒體整合
將社交媒體整合到企業網站設計中,不僅可以方便用戶通過不同平台關注和互動,還可以提高企業在網絡上的曝光率和知名度。
為了實現有效的社交媒體整合,你可以將社交媒體按鈕置於網站的顯眼位置,例如頁面頂部、底部或側邊欄。此外,你還可以通過社交媒體分享按鈕,讓用戶輕鬆將網站內容分享到自己的社交平台,從而擴大網站的影響力。
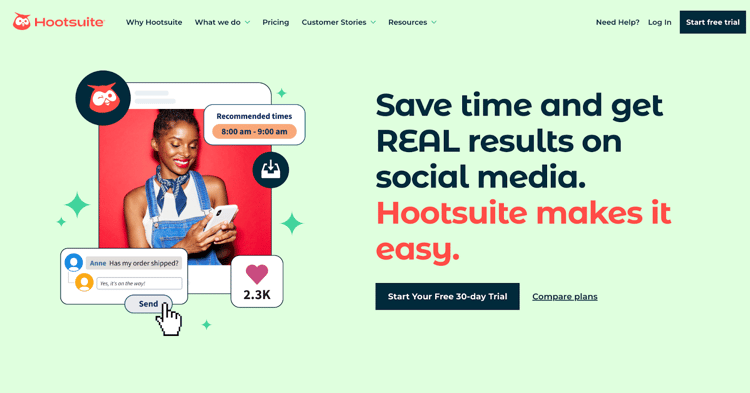
網頁設計教學例子:HootSuite

(資料來源:HootSuite)
Hootsuite 是一個知名的社交媒體管理平台,協助企業更有效地管理和改善其社交媒體策略。作為一家專注於社交媒體的企業,Hootsuite 的官方網站自然也充分展示了社交媒體整合的重要性。
在 Hootsuite 的官方網站上,社交媒體按鈕位於頁面底部,包括 Facebook、Twitter、LinkedIn、Instagram 等多個平台的圖標。這樣的設置讓用戶可以輕鬆地在不同的社交平台上關注和互動。
此外,Hootsuite 的博客文章和資源中心也提供了社交媒體分享功能,讓用戶能夠將有價值的內容分享到自己的社交網絡,進一步提高 Hootsuite 的網絡曝光率。這種出色的社交媒體整合策略為 Hootsuite 帶來了更廣泛的關注,吸引了更多的潛在客戶,並加強了與現有客戶的連接。
技巧七:良好的UI和UX設計
用戶導航與信息架構是企業網站設計中的重要考慮因素。良好的網站結構可以讓用戶在網站上輕鬆地找到所需信息,提高用戶體驗,並降低跳出率。因此,你需要構建清晰、簡潔的導航菜單(Navigation Menu),合理地組織網站內容,並確保用戶可以快速地瀏覽到他們感興趣的部分。簡單來說,你必須確保網站的User Interface (用戶介面)及 User Experience (用戶體驗)。
在設計網站導航時,保持一致性和易用性至關重要。你應該選擇易於識別和操作的導航元素,以便用戶在不同設備上都能輕鬆地使用網站,亦即是以上提到的響應式網頁設計(Responsive Web Design)。
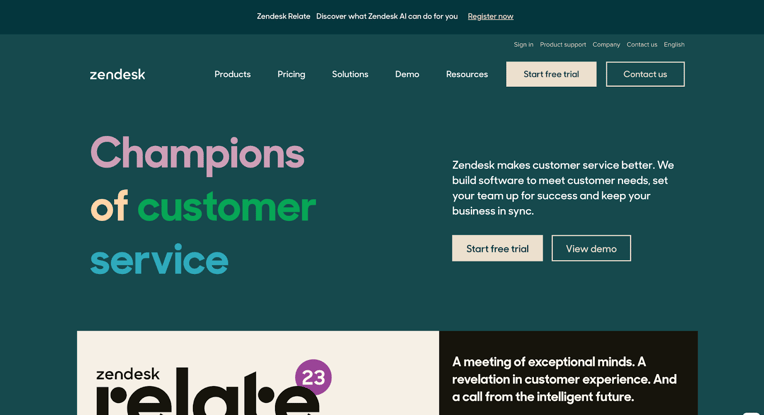
網頁設計教學例子:Zendesk

(資料來源:Zendesk)
Zendesk 是一家為企業提供客戶支持和關係管理的SaaS(軟件即服務)公司。在 Zendesk 的官方網站上,他們非常重視用戶導航和信息架構。在網站的頂部,用戶可以輕鬆地找到所需的功能和頁面。首頁上的主要功能有註冊和登錄按鈕,並且很容易看到各種產品和解決方案。此外,他們還在網站的頁面底部設置了重要的頁面,如關於我們、職位空缺和聯繫我們。
Zendesk 還巧妙地在網站的頁面底部嵌入了社交媒體的圖標,讓用戶可以輕鬆地關注他們的社交媒體帳戶,從而加強品牌忠誠度和聲譽。
著手改善企業網頁設計,提升業績
要打造好的企業網頁,關鍵在於時刻考慮用戶瀏覽體驗。不管是響應式設計、圖像和內容設計、CTA設置、還是用戶導航,設計的本意都必須是方便用戶輕鬆找到所需資訊,並對產品或服務建立興趣。
無論你採用哪種設計風格,你都需要一個可信賴的網頁設計工具。立即了解更多關於如何選擇適合你的網頁設計軟件!
想要進一步專業指導?
如果您想要更進一步的一對一專業指導,Oxygen 策略團隊非常樂意幫助你進行專業網站設計,為你的企業量身定制適合的網站設計方案,確保網站順利和完整地呈現在受眾眼前。請隨時與我們聯繫!
想用在網絡世界脫穎而出?
點擊下圖瞭解更多,或聯絡我們的專家團隊了解適合你網頁設計的方案!
 UAE/GCC
UAE/GCC International
International